Looking for the best way to integrate Drip and ClickFunnels together? You’re not alone. As a matter of fact, Drip is a email service provider that doesn’t necessarily have one standard way of integrating with any lead capture option. It seems like every lead capture software, plugin, or tool integrates differently with Drip. ClickFunnels is no exception.
In this quick tutorial you will learn how to connect Drip and ClickFunnels together and then we will provide you with a couple recommendations for how to trigger the appropriate workflows if you’re not using Campaigns as your standard trigger event.
*Note: Throughout this tutorial we will refer to the “More Options Icon” which is a series of 3 horizontal dots.

Add Drip As An Integration Inside of ClickFunnels
The first step is to add Drip as an integration option in ClickFunnels. If you have already completed this step you can proceed to the next set of steps.
If you have yet to connect ClickFunnels and Drip together via the “Integrations” menu, you’ll want to complete this step so Drip will be listed as an option inside your individual ClickFunnels page.
Step 1 — Access the “Integrations” Settings Page
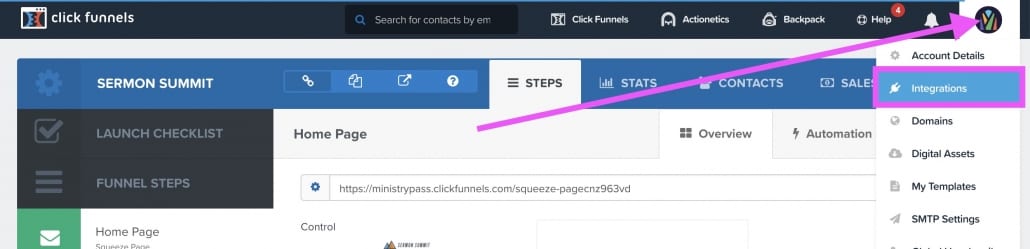
After logging into ClickFunnels, navigate to the “Integrations” settings page. You can find this by clicking on your profile icon in the upper right hand corner and then select “Integrations” from the dropdown menu.

Step 2 — Select Drip to Add As A New Integration
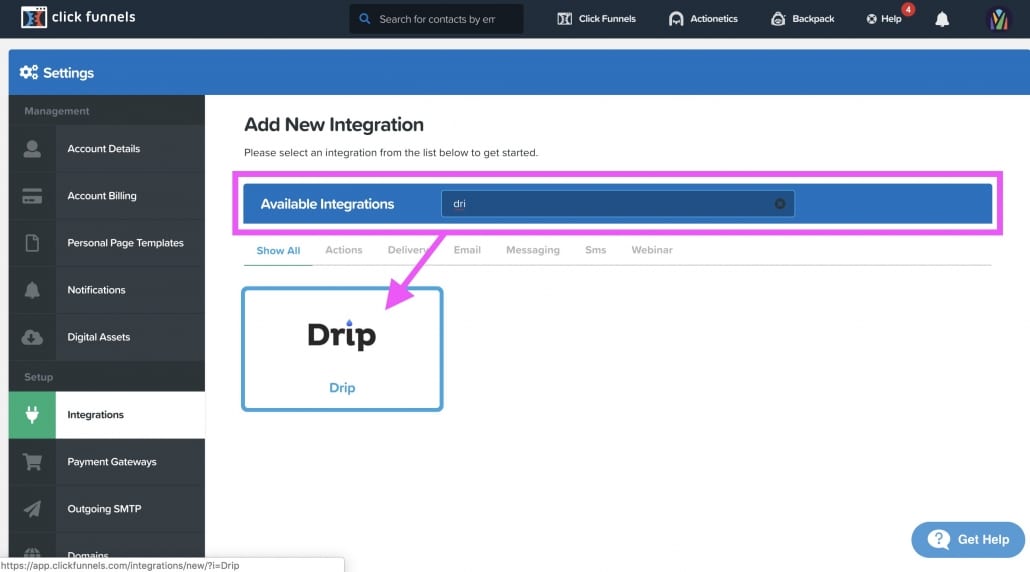
The page will load a list of any current integrations you have connected to ClickFunnels. To add Drip, click the “+Add New Integration” button at the top of the screen.
From the next screen, type “Drip” in the “Search Available Integrations” search field. You’ll see the Drip logo appear (currently it is the old blue tear drop logo), click to select.

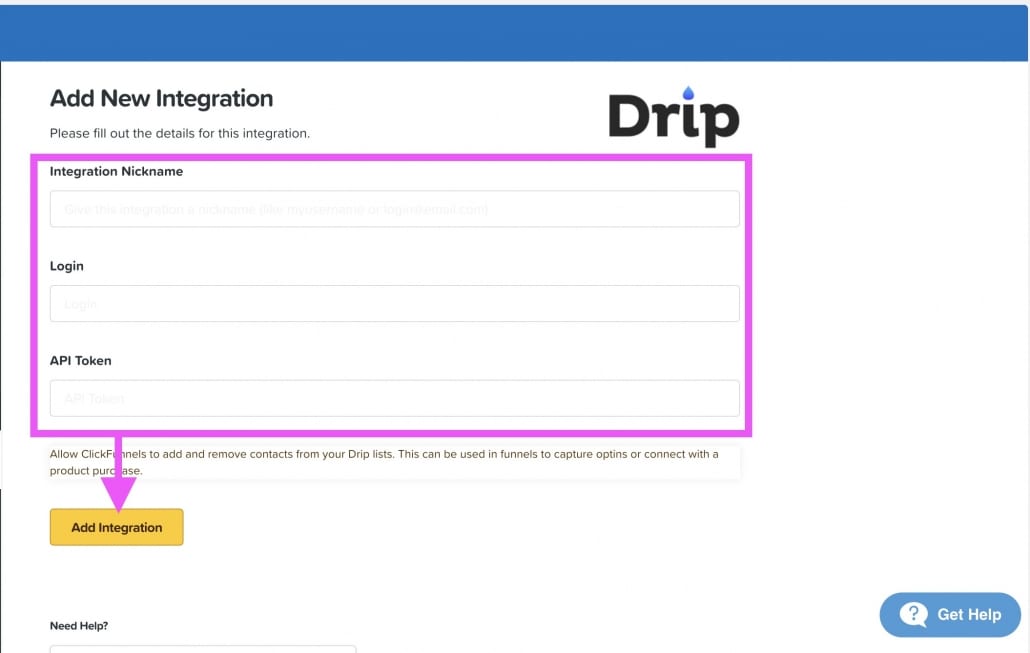
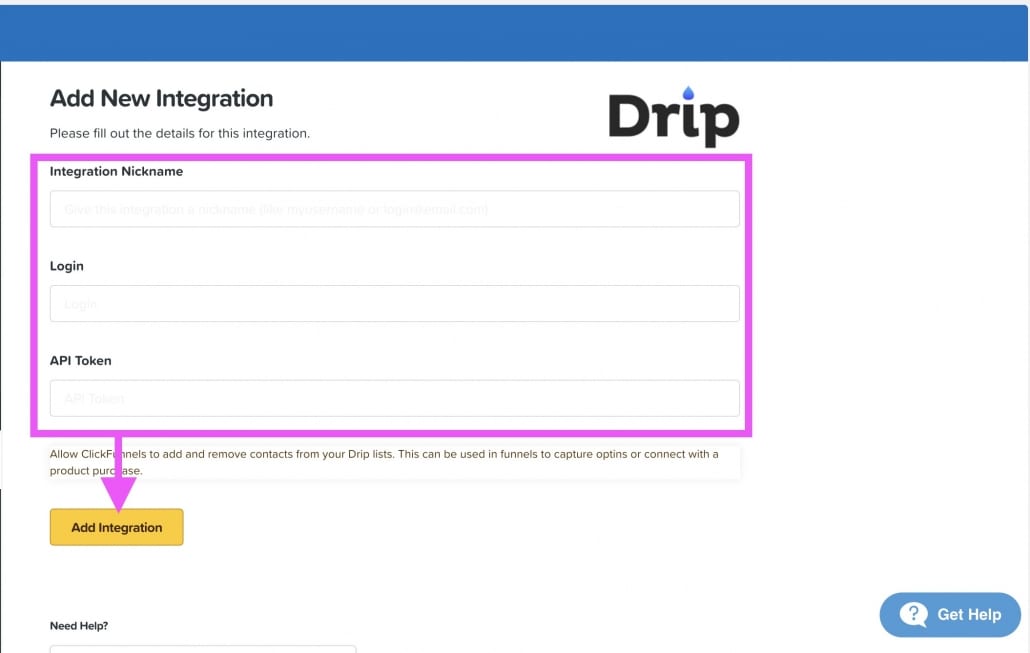
After clicking the Drip option inside of the “Add New Integration” menu, a new window will load with three input fields. These fields are:
- Name your integration
- Login email
- User API token

Name Your Integration
If you will be using ClickFunnels for more than one Drip account (managing multiple brand accounts in Drip) you will want your name to be representative of the brand you’re connecting. If you are only connecting one drip account, you can simply name it Drip (or whatever you like).
The good news is that when you go to add the integration to an individual ClickFunnels page, regardless of what you name the integration here, it will show (Drip) in the name.
Login Email
This is the email that you use to log into Drip. It is preferable to use the owner account as opposed to an employee’s individual account. The reason is that the integration will be linked to the user account and the user account’s API token. To maintain control and to avoid disruption, use the account associated with the owner.
User API Token
The API Token is unique to each user. When you load the API Token, you will be granted access to all Drip accounts associated with that user’s API Token.
Click here to find your API Token
Step 3 — Locate Your API Token
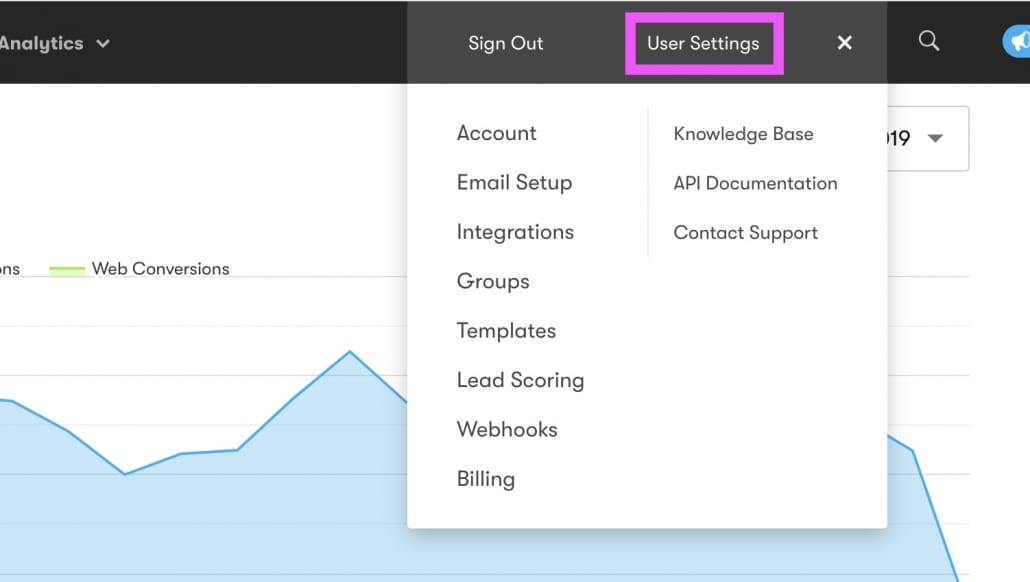
To locate your Drip API Token, login to your Drip account. Once logged in, click the “More Options Icon” and from there, select the “User Settings” option.
Click here to find your API Token
Copy your Drip API Token and return to your ClickFunnels page to paste your key in the appropriate field.

Your Drip API is located in your User Settings, accessible via the “More Options Icon” in the top heater menu. 
Scroll to the bottom of your “User Settings” page to reveal your token. This API Token is private, do not share it. 
Press “Add Integration” after entering your account nickname (anything you want) and adding your login email address and your API Token (keep your token secret).
Once your integration is added you can proceed to install your Drip Site Code Snippet in your ClickFunnels Funnel.
Installing the Drip Site Code Snippet In ClickFunnels
The Drip Site Code Snippet allows you to track user behavior across your website or websites. For maximum control over user experience, you will want to install this code snippet inside your ClickFunnels pages.
Good news for ClickFunnels users, it’s very simple.
*Note: adding the Drip Site Code Snippet to ClickFunnels does not connect the form on your opt-in page to Drip. You will need to complete the steps found after installing the Site Code Snippet.
Step 1 — Find Your Drip Site Code Snippet
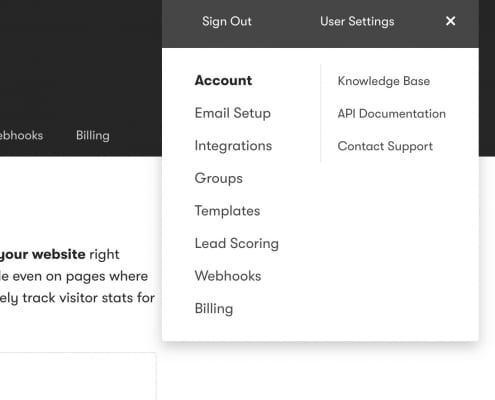
Login to your Drip account and click on the three dots in the upper right hand corner to reveal the dropdown settings menu. Click on the “Account” option.
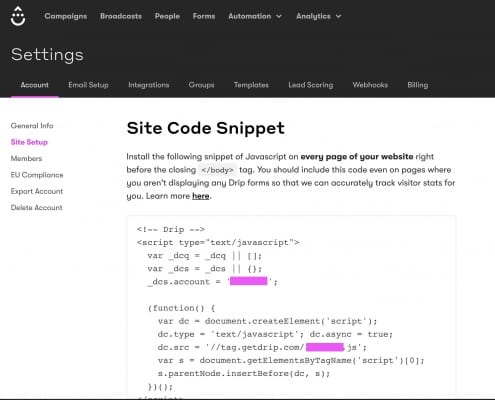
After clicking the “Account” option, you’ll be directed to “General Info” page. In the left hand menu, click the “Site Setup” option, just below the “General Info” option.
On this page you will find your Drip Site Code Snippet. The code inside the box is what you will want to copy and paste into ClickFunnels.

Step 2 — Paste Your Drip Site Code Snippet In ClickFunnels
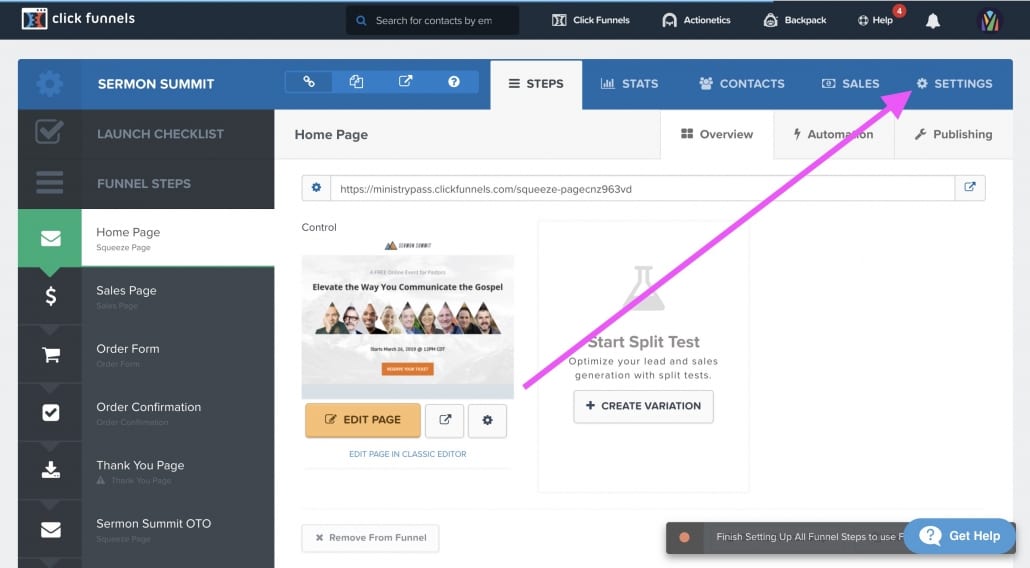
Login to your ClickFunnels account and load the Funnel you’ve created that you would like to connect to Drip.
Once loaded, click the main funnel “Settings” tab.

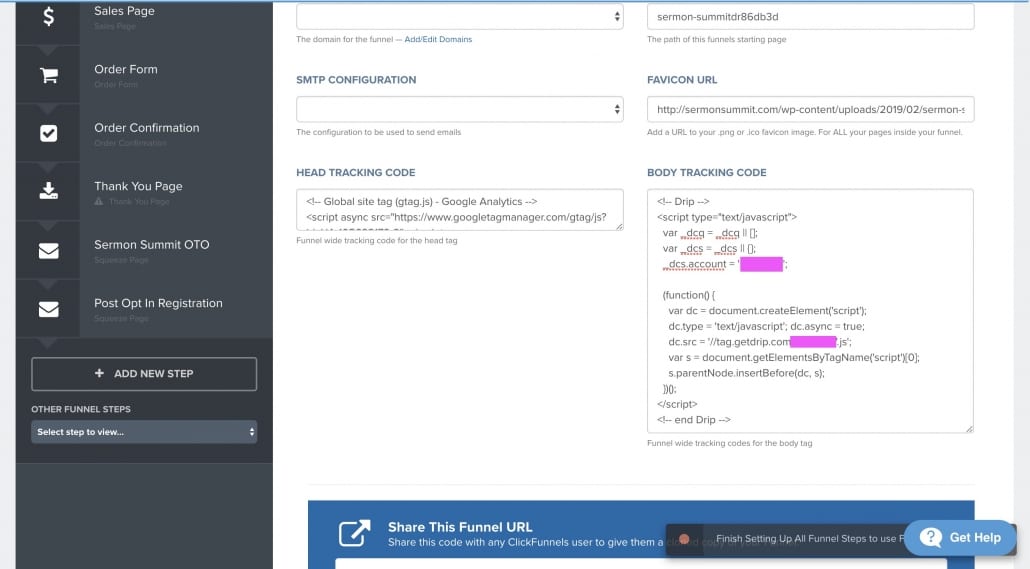
Once the “Settings” tab loads, scroll down to reveal the “Body Tracking Code” section. This is where you will paste the Drip Site Code Snippet located in the step above.

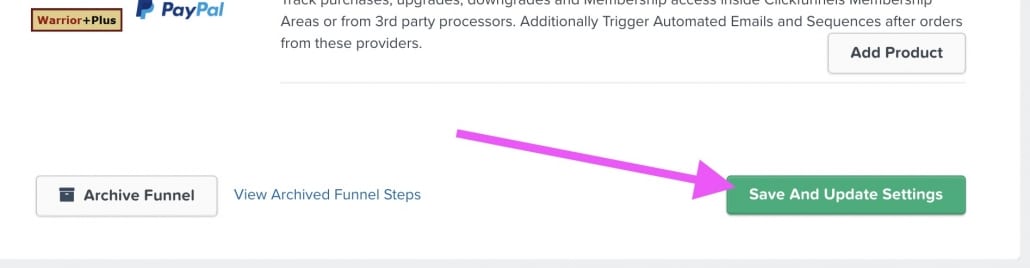
Scroll all the way down to the bottom of the page and click “Save And Update Settings”.

Once updated, the Drip Site Code Snippet will be added to the body section across every page inside of your funnel.
You’ll notice just to the left of the Body Tracking Code section is the Head Tracking Code section. If you want to add analytics tracking to your funnel pages, this is where you would paste that code and it will be added to every page in your funnel.
Connect Your ClickFunnels Opt-in Page to Drip
Once your Drip Site Code Snippet is installed, you want to connect your opt-in page to Drip. While the Site Code Snippet provides tracking of identified Drip users, connecting your form in ClickFunnels to Drip will allow you to capture new subscribers.
These instructions assume you have already created your landing page in ClickFunnels, including your input form elements.
Step 1 — Assign Your Form Input Fields
Inside your ClickFunnel step page, click on the input you want to assign first.
For the Drip ClickFunnels integration to work, the only field you are required to use is the email field. If you decide to capture names, you’ll want assign a name field. ClickFunnels offers the following options:
- Full Name
- First Name
- Last Name
- Custom Type
Select the option most appropriate for you. Decide if you want the field to be required. Once you’ve assigned your field and decided upon requirements, click anywhere on the ClickFunnels page outside of the right slide out box. There is no “Save” icon inside the slide out.
*Note: Currently, the Drip ClickFunnels name input sends the full_name custom field regardless of what name option you select. If you choose “First Name” it will send the first_name custom field to Drip but it will also send the full_name field as well.
As of this publishing, the “Custom Type” input field does not pass any contained data to Drip.

Step 2 — Configure Your Drip Integration
Once you have configured your inputs, you are ready to connect your Drip integration to the page.
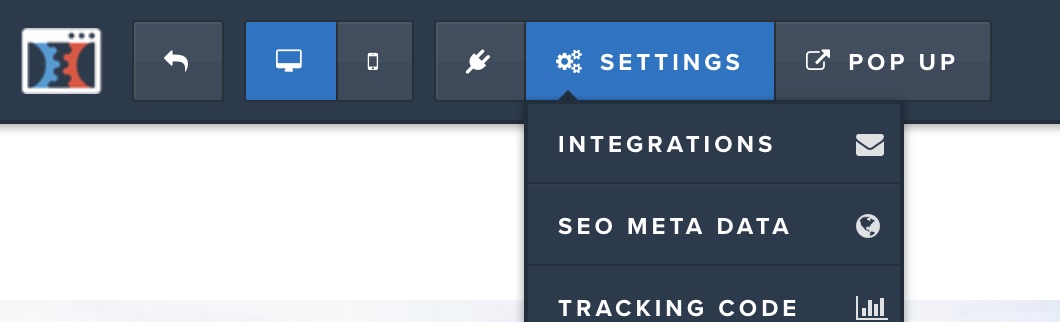
From the top menu, hover over the “Settings” option and select the “Integrations” option.


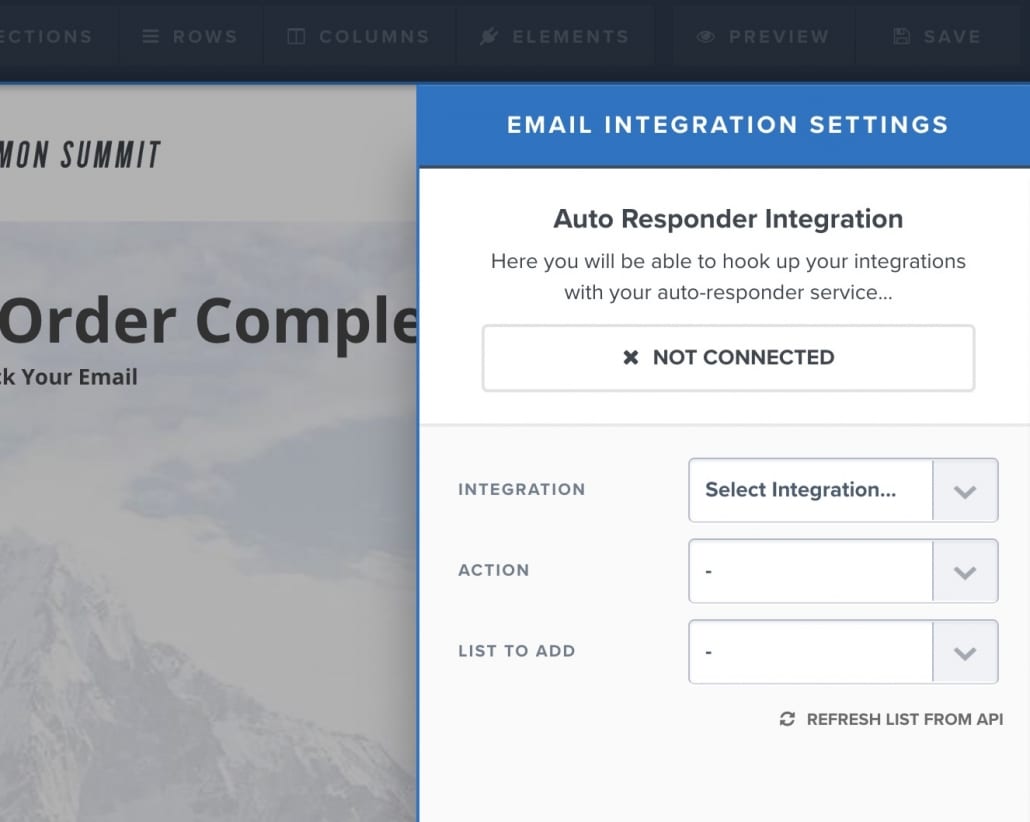
After selecting the “Integrations” option a menu will slide out from the right side of the screen. You will select the integration you want to associate with this page and the action you want to perform upon a user submitting the page.
Select your integration — Click the “Select Integration” dropdown menu and select the Drip account you want to link to this page.
Select your action — After selecting your Drip integration you will need to select an action. You are provided with three options: Add to List, Add to List with Tag, Delete from List. The word “List” in ClickFunnels refers to a Campaign in Drip. After selecting one of the options, you will see all your Drip Campaigns appear in the “List ID” field below.
Select which list you would like to add subscribers to and, if you selected the “Add to List with Tag” option, select which tags you would like applied to subscribers.
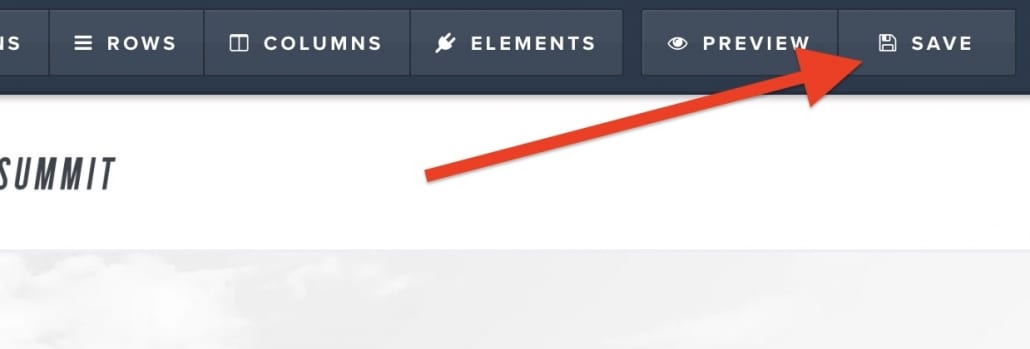
Click out of the right side bar and proceed to click “Save” in the upper right hand corner.

After saving you’re ready to test your ClickFunnels page.
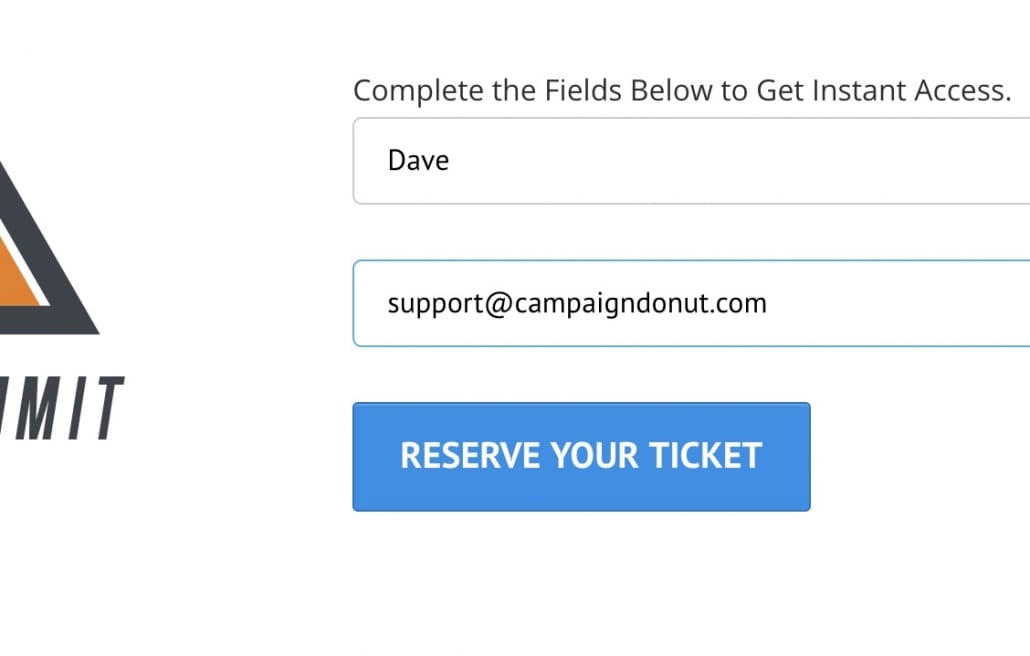
Step 3 — Test Your ClickFunnels Page
Once your Funnel is published, you can visit the page URL and enter in your name and email address and then submit the form.

Configure Your Workflow or Automation Using Just Drip Campaigns and Tags
A limitation of ClickFunnels integration with Drip is that you must assign a campaign to the integration and can optionally include tags.
What if you’re using just a tag to trigger a Drip Workflow?
Here is a quick workaround that has been helpful for those struggling with the same issue.
ClickFunnels Drip Integration Campaign Workaround
If you want to trigger your workflow or automation in Drip with a tag the workaround is to create a dummy campaign to filter all subscribers through.
Why would you want to create a workaround as opposed to just assigning a Campaign?
Unfortunately, opt-in providers configure their actions differently. While ClickFunnels allows you to assign your new subscriber to a Campaign and optionally choose a tag, other providers will only offer the option to assign a tag, or log a custom event, or assign a workflow.
In many cases, you may not need to utilize a workaround, especially if you’re only using on lead generation tool—but for those moments when you do, you have a method to that allows you to be flexible.
Step 1 — Create A ClickFunnels Campaign In Drip
Create a new “Campaign” in Drip and title it something that identifies it as your ClickFunnels campaign: ClickFunnels (tags assigned in CF route to correct segmentation)
Create one email and leave it in draft mode.
Activate your email campaign.
Drip may give you a warning that you have unpublished emails and that’s okay. We don’t actually want to send an email at this point. You can go ahead and activate.
You can now assign your default ClickFunnels Campaign inside the ClickFunnels integration.
Step 2 — Configure Your Tag to Start Your Desired Workflow or Automation
While you can pretty much do anything with a Campaign that you can do with a Tag, tags are much easier to organize and keep track of due to the sheer number of tags you’ll create over time.
Trigger A Workflow With A Tag
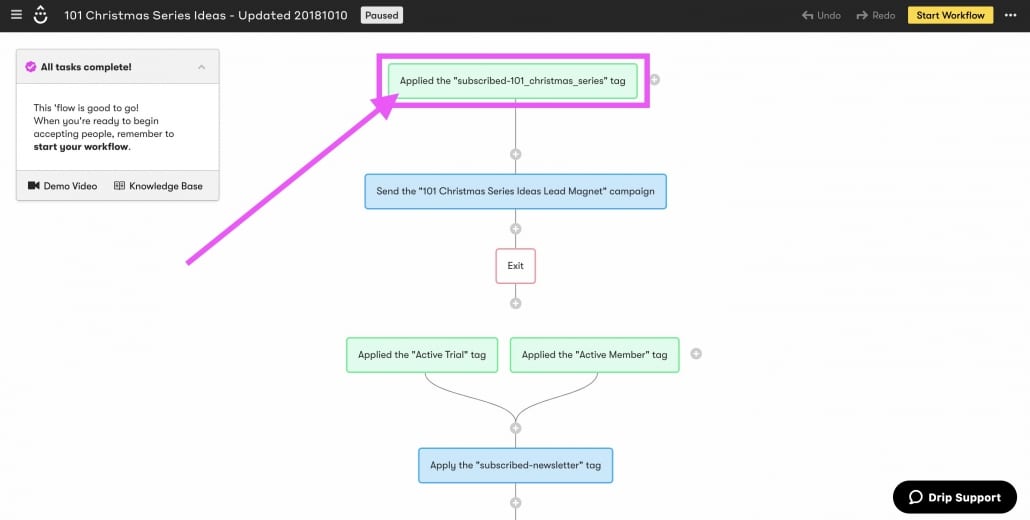
If you want to send your user to a Workflow after they opt-in, create your workflow and set your trigger to be “Applied a tag” and then assign your tag. In the example below we use the tag “subscribed-101_christmas_ideas” as our tag that triggers the Workflow.

Trigger A Rule With A Tag
If you want to trigger a rule after a user opt-in you access the “Rules” page from the “Automation” dropdown menu.
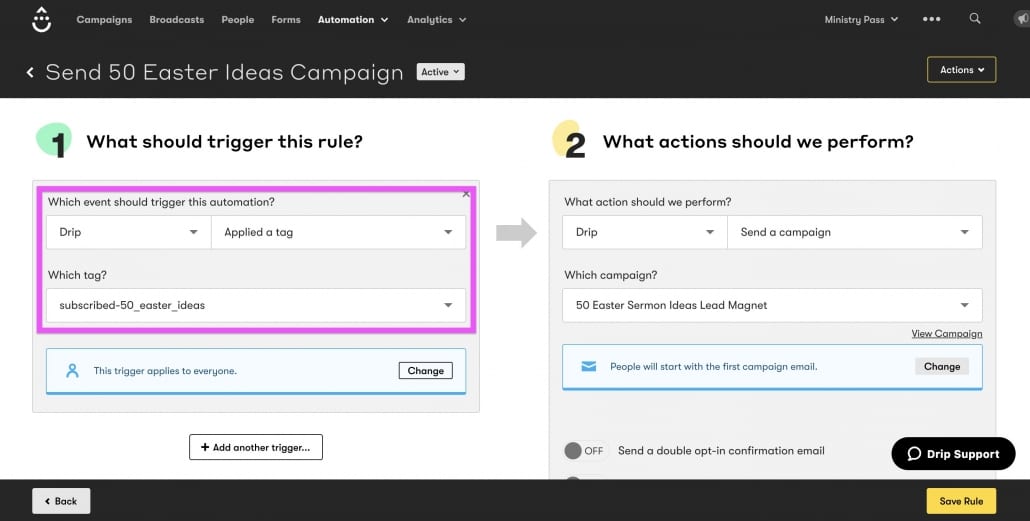
Create a new rule and set the trigger to “Applied at tag” and then type in your tag. In the example below the rule will fire when the tag “subscribed-50_easter_ideas” is applied to a user.

Questions About Integrating Drip with ClickFunnels?
Digital marketing is full of obstacles, confusion, things not working as they should, and having to manipulate a software or tool in order to accomplish what you need.
If you have any question about integrating Drip with ClickFunnels, send us a message or leave a comment below. In some cases we may be able to provide a quick solution, in other cases we may redirect you to ClickFunnels or Drip support.
At the end of the day we want you to feel empowered to create great digital marketing content, so let us know if we can help!